Seguir:
Nube de Tags
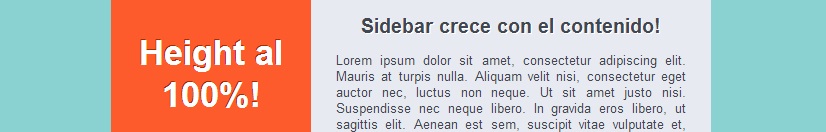
100%
bajo relieve
captions
clear both
Css
css3
Diseño
display
div
Epiphone
express
Guitarras
height
imagenes
impresión 3d
Inset effect
javascript
jquery
Les Paul
limpiar floats en css
Musica
nodejs
node js linux
nodejs linux
node js mint
nodejs mint
Octoprint
Photoshop
PHP
Pseudoclases
Raspberry Pi
texto hundido
transform
transitions
transormaciones css
Tutorial
WordPress
YII
Más
 RSS iguazoft
RSS iguazoft
- Agregar certificados de seguridad auto-firmados en Windows – Linux – Mac noviembre 12, 2021 Danny Rios Tolosa
- Paths de wordpress que puedes necesitar abril 7, 2015 Danny Rios Tolosa
- Instalacion del wifi usb TL-WN725N en el raspberry pi diciembre 8, 2014 Danny Rios Tolosa
- Jquery Tips (Metodos) noviembre 28, 2014 Danny Rios Tolosa