Categoría: Estilos CSS
-

Jquery Tips (Metodos)
Después de aprender a seleccionar con jquery los elementos del documento html por medio de los selectores anteriormente comentados, esa importante saber que hacer con estos, por lo cual vamos a ver como aplicar métodos a un elemento seleccionado. Ejemplos de aplicación de métodos con jquery
-

Como limpiar Floats en CSS
Quien no ha experimentado problemas al iniciar con css y se encuentra con algo como esto: Pero, qué pasa con el contenedor, si ambos objetos, tanto el contenido general como el contenido del sidebar están dentro del contenedor? Pues para este problema es cuando nos referimos a limpiar floats, ya que tanto contenido general como  contenido del…
-

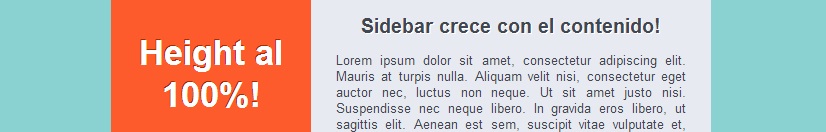
divs con alto al 100% sin asignarle 100% al elemento padre
Para muchos de nosotros es un dolor de cabeza ajustar un elemento como un «div» al alto de un contenedor, Â he visto soluciones a este problema en los que el truco esta en dejar los elementos padre al 100%, algo como esto: Solucion 1. No aplica en todos los casos HTML CSS Otros recomiendan dejar…
-

Recursos y webs para aprender Jquery, CSS y HTML5
Code Academy Codeacademy es una web que ofrece una manera diferente a lo que estamos acostumbrados ver en internet, en cuanto a webs de aprendizaje o tutoriales, pues ofrece variedad de cursos online en donde puedes ir aprendiendo paso a paso, ideal para los que quieren comenzar a avanzar en el mundo del desarrollo web. La gran…
-

Checks y radio buttons personalizados con jquery
Checks y Radios en jquery. Llevo un tiempo practicando con jquery, y  me vi en la necesidad de colocar unos forms personalizados, algunos de los que hay en la nube no soportan eventos como los «onClick», pero estos si soportan cualquier tipo de evento.  Son compatibles en todos los navegadores, pueden personalizarlos con la imagen…
-

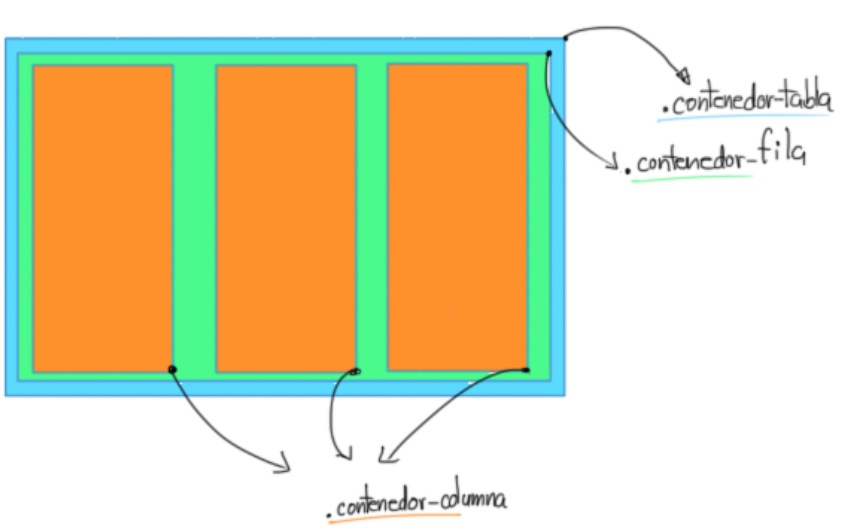
Maquetar con divs como si fuese una tabla
Muchos de los que comenzamos maquetando, comenzamos a extrañar los comportamientos que tenian las tablas, y que era algo facil de acomodar los elementos. Pero recordemos que ahora las tablas no se usan para maquetacion, en cuanto al diseño se refiere. Las tablas se deberÃan usar para tabular datos, como un listado de varios elementos….
-

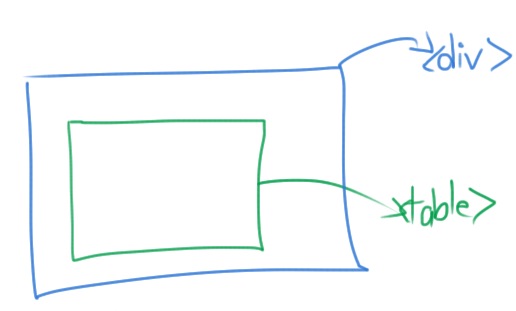
Centrar una tabla dentro de un DIV
Hace poco me paso, no suelo manejar muchas tablas  con divs, solo para lo necesario. Coloque un div , dentro una tabla que tenia la propiedad de centrado, y no centraba! intente colocarle text.align: center; al DIV.. y nada pasaba! Aca la solución, muy simple: <div class=’centerTable’> <table> //Acá el contenido de la…
-

Selectores Condicionales en CSS y XPath
Primero que todo, XPath (XML Path Language) es un lenguaje que permite construir expresiones que recorren y procesan un documento XML. La idea es parecida a las expresiones regulares para seleccionar partes de un texto sin atributos (plain text). XPath permite buscar y seleccionar teniendo en cuenta la estructura jerárquica del XML. XPath fue creado para su…