Muchos de los que comenzamos maquetando, comenzamos a extrañar los comportamientos que tenian las tablas, y que era algo facil de acomodar los elementos.
Pero recordemos que ahora las tablas no se usan para maquetacion, en cuanto al diseño se refiere. Las tablas se deberÃan usar para tabular datos, como un listado de varios elementos.
Lo bueno del caso es que existe una manera de «imitar» el comportamiento de las tablas con capas, gracias a la propiedad display.
Muchos de los que comenzamos a maquetar conocemos las básicas que son:
display:
block
Inline
None
pero además existen:
display:
table
table-row
table-cell
Las anteriores propiedades son las necesarias para poder imitar el comportamiento de una tabla ya que tendriamos el elemento <table>, <tr> y <td>
Aca la demostración:
Partamos con un ejemplo de una tabla, que tiene 3 columnas:
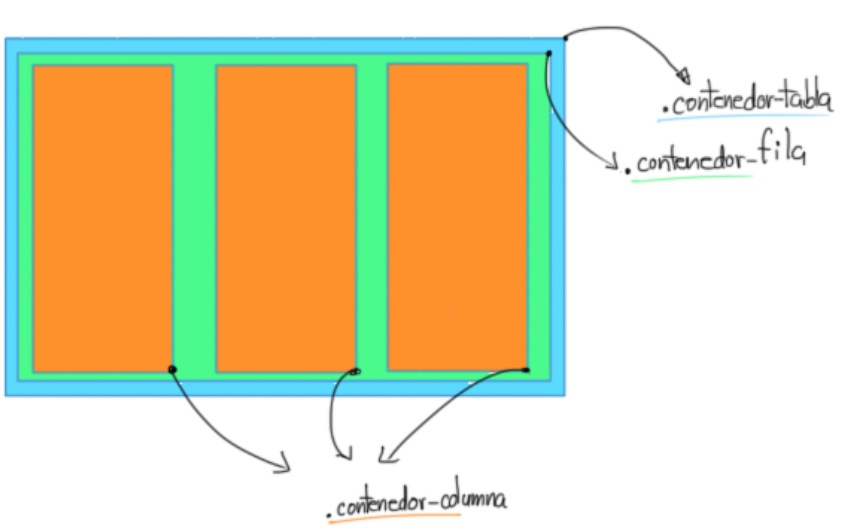
Es una estructura sencilla para representar una tabla de 1 fila y 3 columnas. Ahora llevando este mismo concepto a divs tendriamos un resultado como el siguiente:
Teniendo en cuenta la grafica anterior:
TendrÃamos nuestros equivalentes:
<table> serÃa equivalente a <div class=»contenedor-tabla«>
<tr> serÃa equivalente a <div class=»contenedor-fila«>
<td> serÃa equivalente a<div class=»contenedor-columna«>
Yo creo que ya esta entendida la idea. Nuestro codigo html serÃa:
HTML
<div class=»contenedor-tabla»>
  <div class=»contenedor-fila»>
    <div class=»contenedor-columna»>
Columna 1
     </div>
    <div class=»contenedor-columna»>
       Columna 2
    </div>
    <div class=»contenedor-columna»>
Columna 3
    </div>
  </div>
</div>
CSS
.contenedor-tabla{
display: table;
}
.contenedor-fila{
display: table-row;
}
.contenedor-columna{
display: table-cell;
}


Deja una respuesta