Autor: Guillermo Aguilar Cruz
-

Como limpiar Floats en CSS
Quien no ha experimentado problemas al iniciar con css y se encuentra con algo como esto: Pero, qué pasa con el contenedor, si ambos objetos, tanto el contenido general como el contenido del sidebar están dentro del contenedor? Pues para este problema es cuando nos referimos a limpiar floats, ya que tanto contenido general como  contenido del…
-

CSS3 – Image Captions
Los «Captions» en imagenes no es mas que una leyenda que describa a grandes rasgos la imagen, en este caso son captions animados gracias al uso de las transormaciones en CSS3.  En este link puedes saber como funcionan las transformaciones, esta página web además te genera el codigo fuente de los css. Practicando un poco…
-

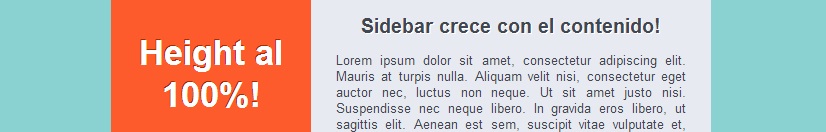
divs con alto al 100% sin asignarle 100% al elemento padre
Para muchos de nosotros es un dolor de cabeza ajustar un elemento como un «div» al alto de un contenedor, Â he visto soluciones a este problema en los que el truco esta en dejar los elementos padre al 100%, algo como esto: Solucion 1. No aplica en todos los casos HTML CSS Otros recomiendan dejar…
-

Recursos y webs para aprender Jquery, CSS y HTML5
Code Academy Codeacademy es una web que ofrece una manera diferente a lo que estamos acostumbrados ver en internet, en cuanto a webs de aprendizaje o tutoriales, pues ofrece variedad de cursos online en donde puedes ir aprendiendo paso a paso, ideal para los que quieren comenzar a avanzar en el mundo del desarrollo web. La gran…
-

Checks y radio buttons personalizados con jquery
Checks y Radios en jquery. Llevo un tiempo practicando con jquery, y  me vi en la necesidad de colocar unos forms personalizados, algunos de los que hay en la nube no soportan eventos como los «onClick», pero estos si soportan cualquier tipo de evento.  Son compatibles en todos los navegadores, pueden personalizarlos con la imagen…
-

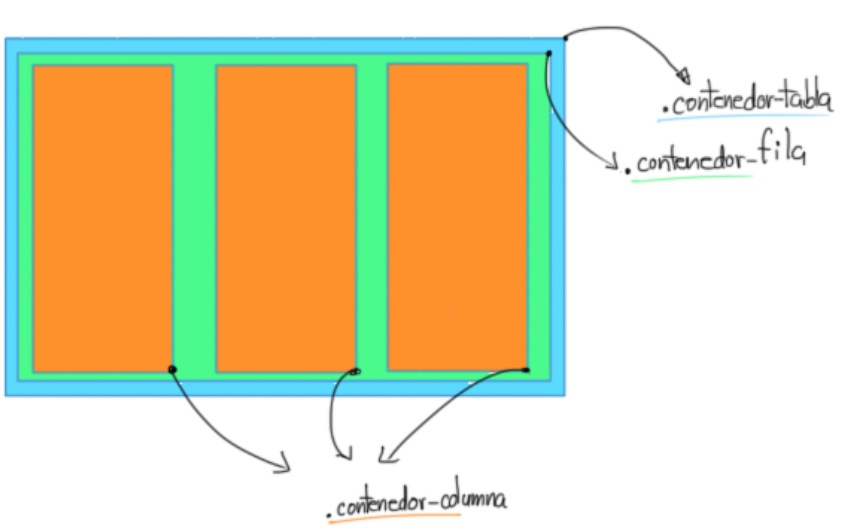
Maquetar con divs como si fuese una tabla
Muchos de los que comenzamos maquetando, comenzamos a extrañar los comportamientos que tenian las tablas, y que era algo facil de acomodar los elementos. Pero recordemos que ahora las tablas no se usan para maquetacion, en cuanto al diseño se refiere. Las tablas se deberÃan usar para tabular datos, como un listado de varios elementos….
-

CEO cristalab Cartoon by IMAGEAC
Freddier Cartoon En uno de esos dÃas que uno anda «webiando», o mejor aun, «googleando», algo de anime, mientras veia mejorando la web, note algo muy curioso o raro, @freddier por un lapso de tiempo se habÃa quedado callado, cosa que no suele suceder muy a menudo. Me dije a mi mismo: -freddier se quedo callado,…
-

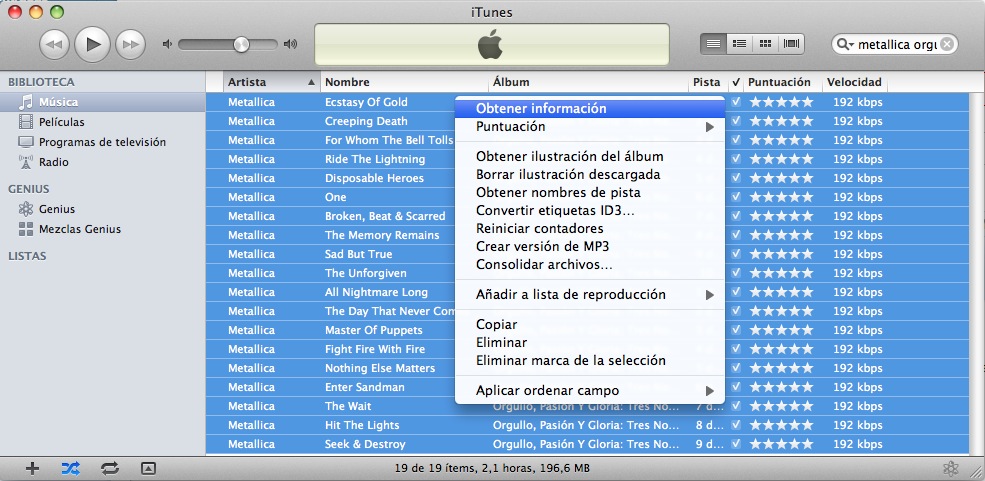
iTunes – Reproducción sin cortes entre canciones
Normalmente tengo iTunes configurado con la opción Fundir canciones con un valor de 2 segundos. Lo que hace esta opción es colocarle un ligero desvanecimiento (Fade out / Fade In) al cambiar la canción. Es ideal si quieres reproducir canciones aleatoriamente de tu lista de reproducción, pero si tienes canciones de un concierto, no…
-

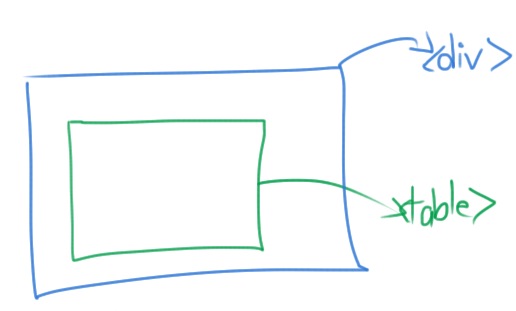
Centrar una tabla dentro de un DIV
Hace poco me paso, no suelo manejar muchas tablas  con divs, solo para lo necesario. Coloque un div , dentro una tabla que tenia la propiedad de centrado, y no centraba! intente colocarle text.align: center; al DIV.. y nada pasaba! Aca la solución, muy simple: <div class=’centerTable’> <table> //Acá el contenido de la…
-

Folder de Cuero PNG icon
Descarga/Download:Notebooks by imageac Si quieres ver más del artista visita el siguiente link: http://imageac.deviantart.com/gallery :@memo_ac  :imageac
-

Textura de Metal Cepillado en Photoshop
Paso 1. Creamos un archivo con las dimensiones deseadas, yo use un área de 400px X 400px. Ahora seleccionamos la herramienta degradado (G) y seleccionamos un patrón o podemos personalizarlo y arrastramos en diagonal: Paso 2 Filtro->Ruido->Añadir Ruido Paso 3 Filtro->Desenfocar->Desenfoque de movimiento Paso 4 Para finalizar, dbemos buscar el color adecuado para una…
-

Efecto brillo en Photoshop
El efecto deseado es algo parecido a lo que llamamos la web 2.0. Botones y texto con efecto «Glossy» Con una forma irregular o figura Creo un nuevo archivo: Archivo->Nuevo, en mi caso coloque el área de trabajo de 400px X400px, y coloco un degradado de fondo. Para ello selecciono la herramienta degradado . En las…
-

Steve Jobs Tribute
Descarga imagen en alta resolucion: http://imaGeac.deviantart.com/art/Tribute-Steve-jobs-262470205 :@memo_ac  :imageac
-

Skin para TunesArt
Para aquellos melómanos que no dejan pasar algun detalle a la hora de escuchar sus canciones preferidas, TunesArt, es una buena alternativa para que puedan colocar un aspecto de Cover art en su escritorio. Les traigo un Skin original imitando los covers o empaques de los vinilos. Este tipo de covers al menos yo ls…
-

Como unir 2 objetos o más en Photoshop
A veces necesitamos crear una forma compuesta ya sea de 2 o más formas, y en Photoshop, cada vez que creamos una forma, esta queda en una capa independiente. Supongamos que quiero lograr esta figura con un efecto de sombra: Ahora vamos a crear las figuras: En la primera capa nos va a quedar un…
-

Como alinear Objetos en Photoshop estilo Fireworks o Illustrator
Para aquellas personas que estén iniciando en el uso de Photoshop (Ps), y hayan utilizado fireworks(Fw) o illustrator(Il), puede que tengan algunos inconvenientes para adaptarse a Ps. De hecho yo también estoy aprendiendo a usar esta herramienta, y a medida que vaya «descubriendo» la manera de adaptarme, iré publicando tutoriales básicos para Ps. En Fireworks/Illustrator…
-

FIF7Y: Recursos para personalizar tu MAC/iPhone
Para aquellos que les guste tener un aspecto único en su desktop, iconos diferentes, e incluso temas completos para personalizar la interfaz gráfica de sus Mac, les traigo una interesante web: FIF7Y. En esta Web van a encontrar cosas interesantes para personalizar apariencias. Esta Web Ofrece Aplicaciones como: Screen Me – Para crear tus propios…
-

Wallpaper HD Minimalista – Metallica
Wallpaper en resolucion 1920 x 1080 HD. Clic derecho->guardar imagen, para descargar:
-

iPhone Wallpaper pack
Pack de wallpapers para iphone, un total de 4 wallpapers, y algunos con tema de iguazoft DESCARGA/DOWNLOAD:Â iPhone-wallpaper-pack
-

Beneficios de la tarjeta Profesional
«Las situaciones, nombres y lugares mencionados en este artÃculo son producto de la ficción, cualquier parecido con la realidad es pura coincidencia.» Esto va dedicado para todos aquellos malagradecidos que son poseedores de una tarjeta profesional, quisiera generalizar pero creo que por parte de ingenierÃas andan más ofendidos…perdón,  mal agradecidos, dicen… dicen, que son los…
-

Cargador para Magic Mouse «The Magic Charger»
A veces es muy engorroso estar cambiando las baterias de nuestro Magic Mouse, por un par nuevo, o en la mayorÃa de los casos comprar baterias recargables. De todas maneras si son baterias recargables toca usar otro par provisional mientras se cargan, Â aproximadamente de 6 a 12 horas. Claro, si tienes una tableta o…
-

Generador al estilo Lorem Ipsum. Para imágenes
Como todos sabemos existen sitios que nos ofrecen generadores de texto para crear plantillas de nuestros sitios Web o nuestros diseños. Dichos textos la mayorÃa de nosotros los conocemos como «Lorem Ipsum». Tambien sabemos lo engorroso que es buscar imagenes gratuitas, o descargarlas de istock Photo, quedando con una molesta marca de agua por parte…
-

Skin para R4i gold (Os x Aurora)
Para aquellos poseedores de una flascard R4, les traigo un tema basado en el sistema operativo de apple: Mac Os X Snow Leopard. Para su instalación o copia del skin deben entrar a la siguiente ruta en sus R4: \_SYSTEM_\themes. En algunas R4 existen 12 carpetas que tienen el mismo tema cada una. Esto es…
-

Selectores Condicionales en CSS y XPath
Primero que todo, XPath (XML Path Language) es un lenguaje que permite construir expresiones que recorren y procesan un documento XML. La idea es parecida a las expresiones regulares para seleccionar partes de un texto sin atributos (plain text). XPath permite buscar y seleccionar teniendo en cuenta la estructura jerárquica del XML. XPath fue creado para su…
-

Efecto de bajo relieve en pixelmator
Actualmente es normal ver efectos de bajo relieve o «inset», A continuación vamos a realizar ese efecto en una lámina de corcho para que quede más notable el resultado. Lo primero definimos el área o las dimensiones de nuestra imagen, en mi caso voy a usar las siguientes dimensiones: Luego selecciono un color para mi…
-

Wallpaper 1080p – Epiphone Les Paul Tribute 2010
Manipulación de una foto. Clic en la imagen para descargar.