Lección 2: Crear un sitio web
CapÃtulo 1: ¿Cómo funcionan las páginas PHP?
PHP para que funcione necesita de su interprete o motor de scripting, el cual ejecuta el código escrito en este lenguaje antes de ser entregada una respuesta al servidor web para que este le muestre el resultado al cliente; la forma en la cual es interpretado es de la forma que todo lenguaje scripting, la ejecución se hace de forma secuencial.
CapÃtulo 2: Crear un alias en Apache
como ya lo habÃamos dicho en la lección anterior, todos los ejemplos los vamos a hacer con el servidor WAMP. por lo cual vamos a usar el menu del servidor para crear el alias, pero primero que todo veamos que es un alias para el servidor del apache, Un alias sirve para poder tener una página web en una ubicación diferente del DocumentRoot, es decir, la ruta establecida por defecto para almacenar las páginas.
- lo primero que tiene que hacer es ubicar el icono del wamp, este esta cerca del relog en windows.

- como indica la imagen en el menú emergente seleccionamos apache,directorios alias y por ultimo seleccionamos la opcion agregar alias.

- Cuando seleccionamos agregar alias, nos saldrá una pantalla de DOS en la cual escribiremos el nombre que queremos para nuestro alias, suponiendo que el alias que queremos crear es «test», en la primera pantalla negra escribimos «test» lo cual no dará como resultados una url http://localhost/test/.

- Después de ingresar el alias, ingresamos la direccion de la carpeta donde esta el codigo fuente de nuestra aplicacion. ejemplo c:/test/, la carpeta donde pones el codigo no debe estar entre las carpetas del servidor, justamente para esto es que sirven los alias, para usar cualquier carpeta para alojar los archivos de nuestra aplicacion.

- Al volver al menú del primer paso podras ver que el nuevo alias ya esta listado entre los alias existentes del servidor.

CapÃtulo 3: Crear un sitio en Dreamweaver
Mas que crear, es configurar un sitio en Dreamwaver, pero quierp hacer enfasis en que en lo que mas nos ayudaria este programa, sera a crear la parte del HTML que necesitemos, porque el PHP lo podemos programar en cualquier tipo de editor de texto plano o en un eclipse con las extenciones necesarias para hacer mas facil y rapido el desarrollo de PHP.
Para crear el sitio en dreamweaver seguiremos los siguientes pasos.
- Lo primero que vamos a hacer es crear una carpeta en la raÃz del servidor web
- Si estamos usando el dreamweaver 5, vamos a la parte donde esta el explorador de archivos, damos click en el dropdown y seleccionamos Manage sites, o tambien podemos dar click en el link que se encuentra al lado del dropdwon.

- Al darle click a alguna de estas opciones descritas en el paso anterior veremos una ventana como la siguiente, en la cual daremos click en el boton de new(nuevo).

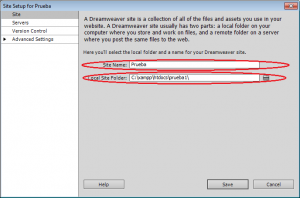
- En la siguiente ventana tendremos que configurar los datos relevantes a la pagina web, como primer paso tendremos que configurar el nombre del sitio, y la ruta donde vana a estar alojados localmente los archivos de la pagina.

- Con esta configuración tenemos lo necesario para empezar a trabajar creando un primer sitio basico, las demas opciones que tiene dreamweaver podrian estudiarlas en manuales o tutoriales que sean referentes a este programa.
Con estas indicaciones ya estamos listos para que en la siguiente entrega empecemos con lo basico para poco a poco ir entrando en el mundo de php.