Hace poco me paso, no suelo manejar muchas tablas  con divs, solo para lo necesario.
Coloque un div , dentro una tabla que tenia la propiedad de centrado, y no centraba!
intente colocarle text.align: center; al DIV.. y nada pasaba!
Aca la solución, muy simple:
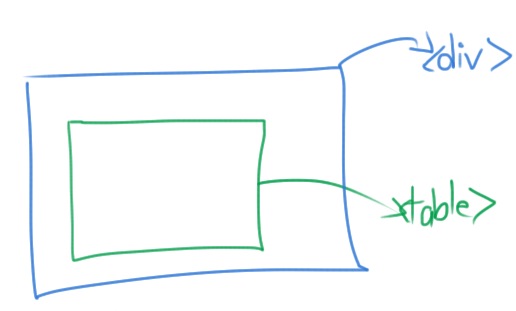
<div class=’centerTable’>
<table>
//Acá el contenido de la tabla….
</table>
</div>
Nuestros CSS quedarÃan de la siguiente manera:
div.centerTable{
    text-align: center;
}
div.centerTable table {
    margin: 0 auto;
    text-align: left;
}
Eso era todo!

Deja una respuesta